 |
| http://www.quirksmode.org/ |
Ahora toca el turno para el lenguaje de las Hojas de Estilo en Cascada, un buen desarrollador web sabe que no debe mezclar la estructura y contenido de una página con las reglas de visualización, es ahí donde entran las CSS.
La mejor forma de utilizar una hoja de estilos es cargarla con la etiqueta LINK en el HEAD de la página web, algo así:
<link rel="stylesheet" type="text/css" media="all" href="misEstilos.css" />
El archivo misEstilos.css debería tener una sintaxis como la siguiente:
SELECTOR {
propiedad : valor ;
}
Puede contener tantos selectores como sean necesarios, cada selector apuntará a uno o más elementos de la página para modificar sus reglas de visualización, los navegadores web tienen por defecto unas propiedades muy sencillas y básicas para la mayoría de elementos, como la separación entre párrafos (etiqueta P), el color azul de los vínculos, etc.
El SELECTOR puede tomar distintos formatos, dependiendo de qué elemento(s) deseamos seleccionar, por ejemplo para seleccionar todos los elementos de la página usamos * (asterisco) seguido de las propiedades que aplicaría a toda la página, es muy usado por ejemplo para aplicar propiedades reset.
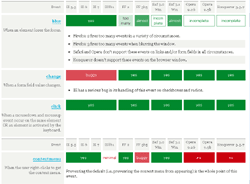
Aquí una lista de selectores básicos que deberíamos conocer, además es importante aprender las propiedades y sus efectos sobre la visualización de los elementos, para eso se recomienda revisar la referencia oficial de CSS y la compatibilidad de ésta con los navegadores objetivo de nuestro proyecto, así no precipitarse en usar propiedades poco implementadas.
Finalmente mencionar que el aprendizaje completo de CSS se obtiene con la práctica, personalmente me cuesta mucho trabajo recordar las propiedades más importantes y seguido debo recurrir a "acordones" como éste o éste. Nos leemos en la próxima entrada, hasta luego!
Comentarios
Publicar un comentario
Atrévete a opinar